少し前から業務でFlutterを使ってiPhoneアプリを作り始めたのですが、プライベートでも勉強を兼ねてFlutterを使ってみたいと思い始めました。しかし、私はずっとスマホはAndroid一筋でしたので、Windowsを使ってAndroidアプリを作っていこうと思い、まずは環境構築から始めたいと思います。
Flutter SDKインストール
- Flutterの公式サイトに移動
- トップページのGet Startedをクリック
- “Choose your development platform to get started”画面に移動するので、Windowsをクリック
- “Choose your first type of app”画面に移動するので、Androidをクリック
- “Start building Flutter Android apps on Windows”画面に移動するので、”Install the Flutter SDK”の項目まで画面をスクロールし、以下からzipファイルをダウンロードする。

- ダウンロードしたzipファイルを解凍し、Cドライブ直下に移動する。(今後の説明では、移動後のパスがC:\flutterとして説明していますが、ご自身で好きなパスに配置し、以降の説明で出てくるflutterのパスは読み替えて下さい。)
Windows環境変数の設定
flutterが実行できるようにPathを通します。
- Windowsキーをクリックし、”env”と入力してEnterキーをクリックする。
- “システムのプロパティ”ウィンドウが開くので、右下にある”環境変数(N)…”をクリックする。
- ユーザーの環境変数の変数欄にPathがあるので、それを選択して”編集(E)…”ボタンをクリックする。
- 右上にある”新規(N)”ボタンをクリックし、”C:\flutter\bin”と入力して、右下のOKボタンをクリックする。
- コマンドプロンプトを開き、”flutter –version”を実行してエラーにならなければOK。
Android Studioのインストール
- Android Studioの公式ページに移動し、以下からexeファイルをダウンロードする。

- ダウンロードしたexeファイルを実行する。幾つか選択肢が出てくるが、全部デフォルトのままインストールを実行する。
- “Import Android Studio Settings”ダイアログが出てくるので、”Do not import settings”を選択してOKボタンをクリックする。
- “Help improve Android Studio”ダイアログが出てきてGoogleに情報を送るかどうか聞いてくるので、好きな方を選択する。(私は”Don’t send”を選択しました。)
- Android Studioが起動してくるので、Nextボタンをクリックする。
- Install Typeが聞かれるので、Standardを選択してNextボタンをクリックする。
- 確認画面が出てくるので、再度Nextボタンをクリックする。
- “License Agreement”画面になるので、全てAcceptを選択する。
- Finishボタンをクリックする。
- (Componentのダウンロードが始まるので、しばらく待つ。)
- “Intel HAXM installation failed.”というエラーが出ますけど、とりあえず無視してFinishボタンをクリックする。
Flutterに必要なツール類のインストール状況をチェック
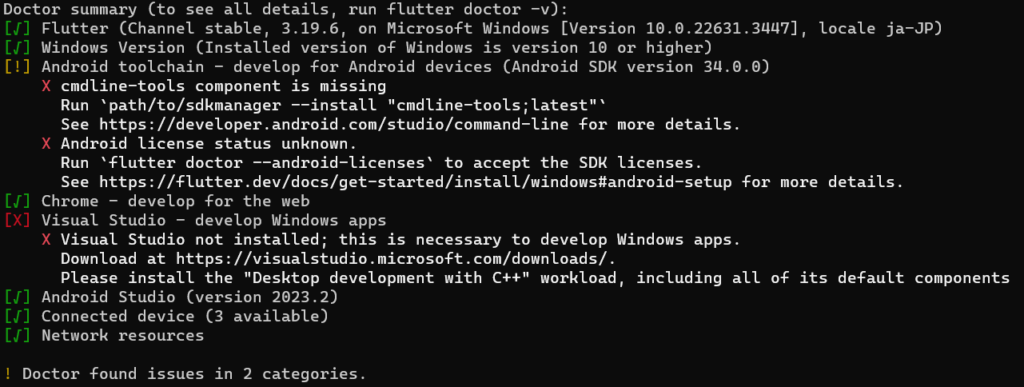
ここで、コマンドプロンプトを起動して”flutter doctor”を実行してみると以下の表示。

Visual Studioの方は今の所特に必要無いと思うので、Android toolchainの方を解決してみる。
Android toolchainのインストール
- Android Studioを起動する。
- “More Actions”をクリックして、”SDK Manager”をクリックする。
- “SDK Tools”タブに移動し、”Android SDK Command-line Tools (latest)”にチェックを入れてOKボタンをクリックする。
- 確認画面が出るので、OKボタンをクリックする。
- ダウンロード/インストールが始まるので、終わったらFinishボタンをクリックする。
- コマンドプロンプトを起動し、”flutter doctor –android-licenses”を実行する。
- ライセンスの同意が何度か求められるので、”y”と入力してからEnterキーをクリックする。(私は2024/04/21に実行して、6回くらい求められました。)
- もう一度”flutter doctor”を実行すると、Visual Studio以外のエラーが消えていたので先に進みます。
Flutter pluginのインストール
- Android Studioを起動する。
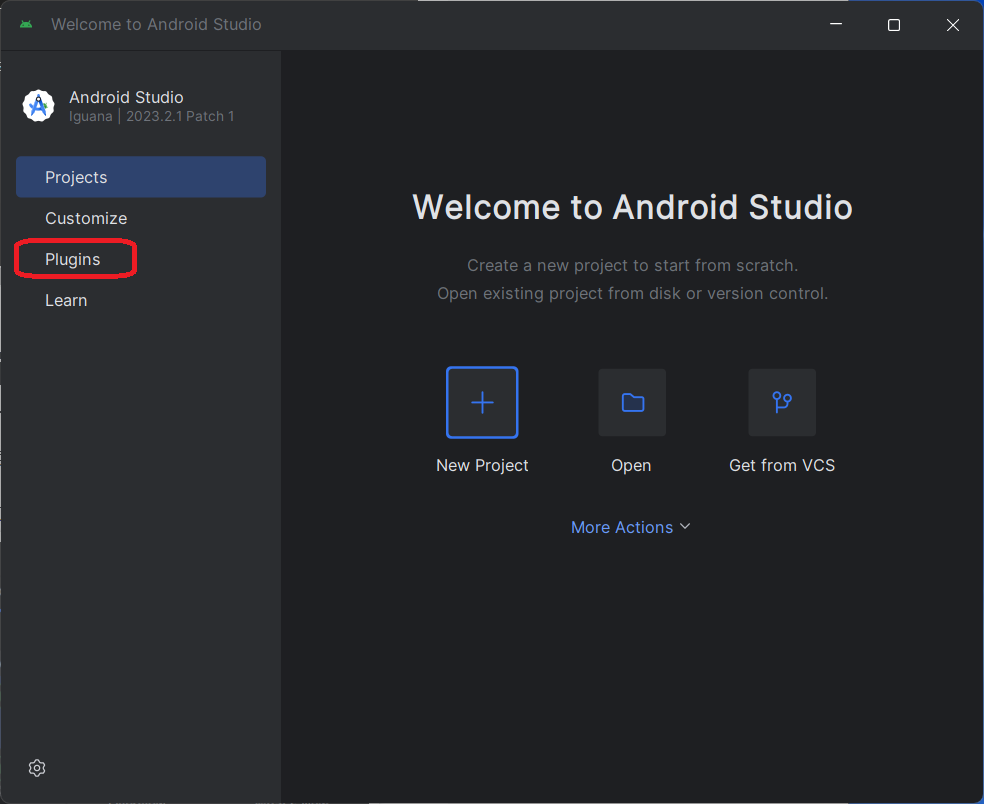
- Pluginsをクリックする。

- “Flutter”を検索してInstallをクリックする。
動作確認
- Android Studioを起動する。
- “New Flutter Project”をクリックする。
- “Generators”からFlutterを選択し、”Flutter SDK path”に”C:\flutter”を入力する。
- Nextボタンをクリックする。
- Project nameに”test_flutter”と入力し、PlatformsにAndroidだけ選択した状態でCreateボタンをクリックする。
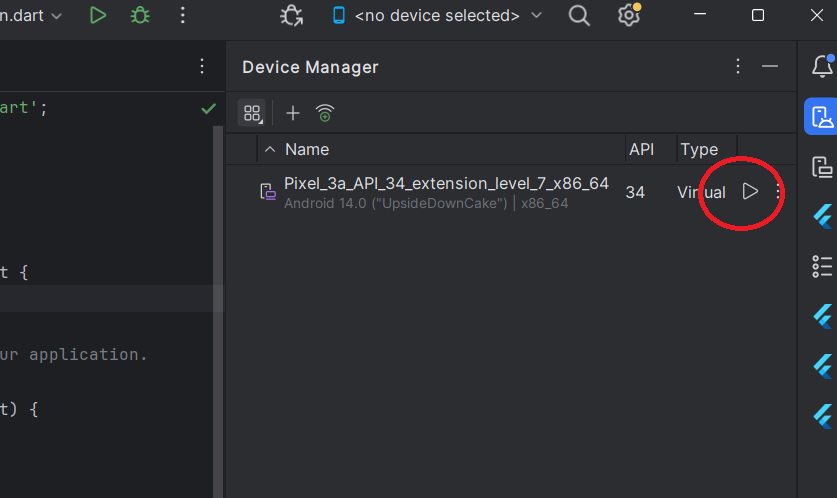
- main.dartが表示されてくるので、画面の右上の方のDevice Managerをクリックする。
- 以下をクリックし、Pixel 3aのエミュレータを起動する。

- (起動が完了するまで、しばらく待つ)
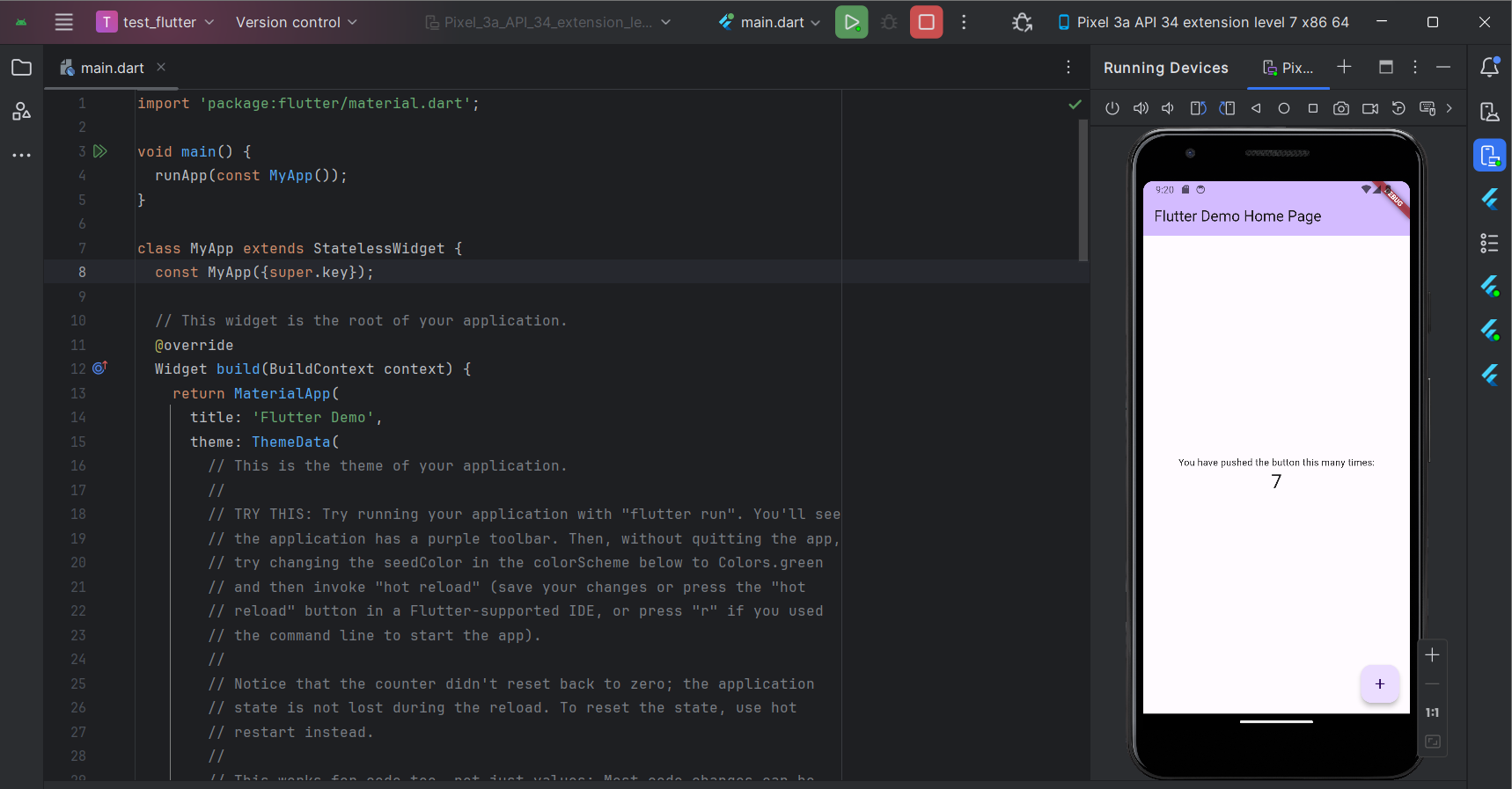
- Shift + F10を押して実行してみる。
- (しばらく待つ。最初は結構待つ。)
- エミュレータ上に”Flutter Demo Home Page”が立ち上がり、動作確認完了。

以上でWindows + Flutter + DartでのAndroidアプリを開発するための環境構築が完了です。
お疲れさまでした。

コメント